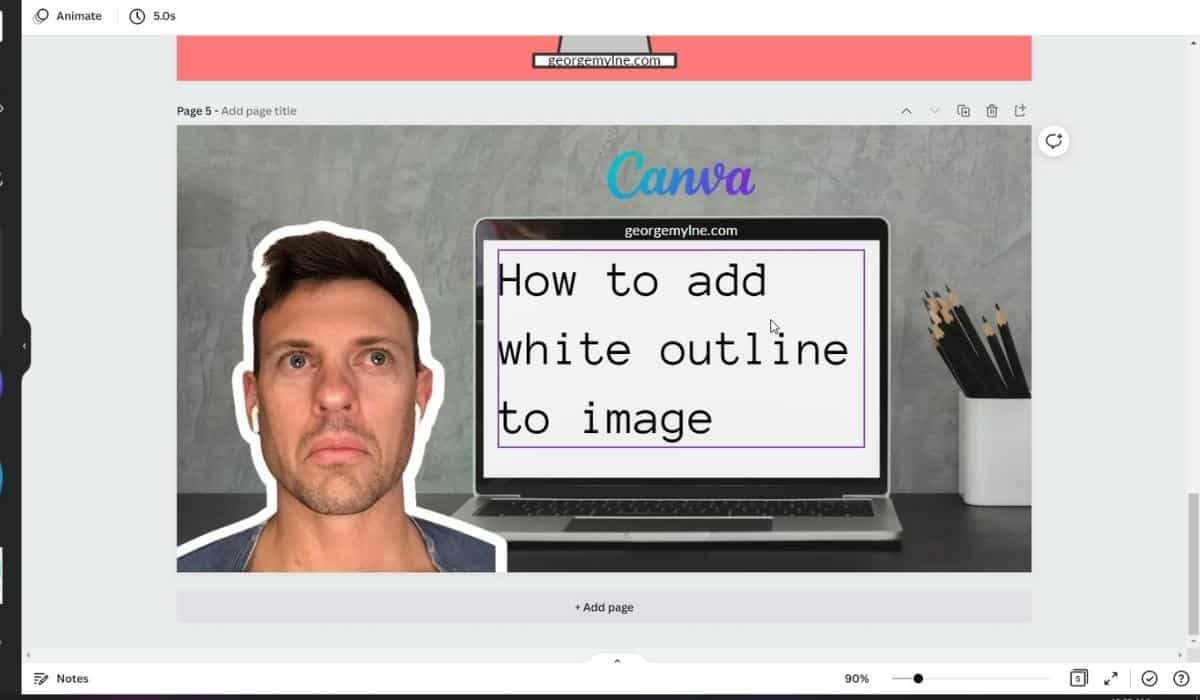
If you want to add a coloured outline to any image in Canva, you can do this using the Shadow + Glow tool. Read my how-to guide below to learn how to add a coloured outline from start to finish.
You can create an outline with any colour you want like the below cupcake

Steps to Add an Outline to Your Image in Canva

Adding a coloured outline to an image in Canva
Total Time: 2 minutes
-
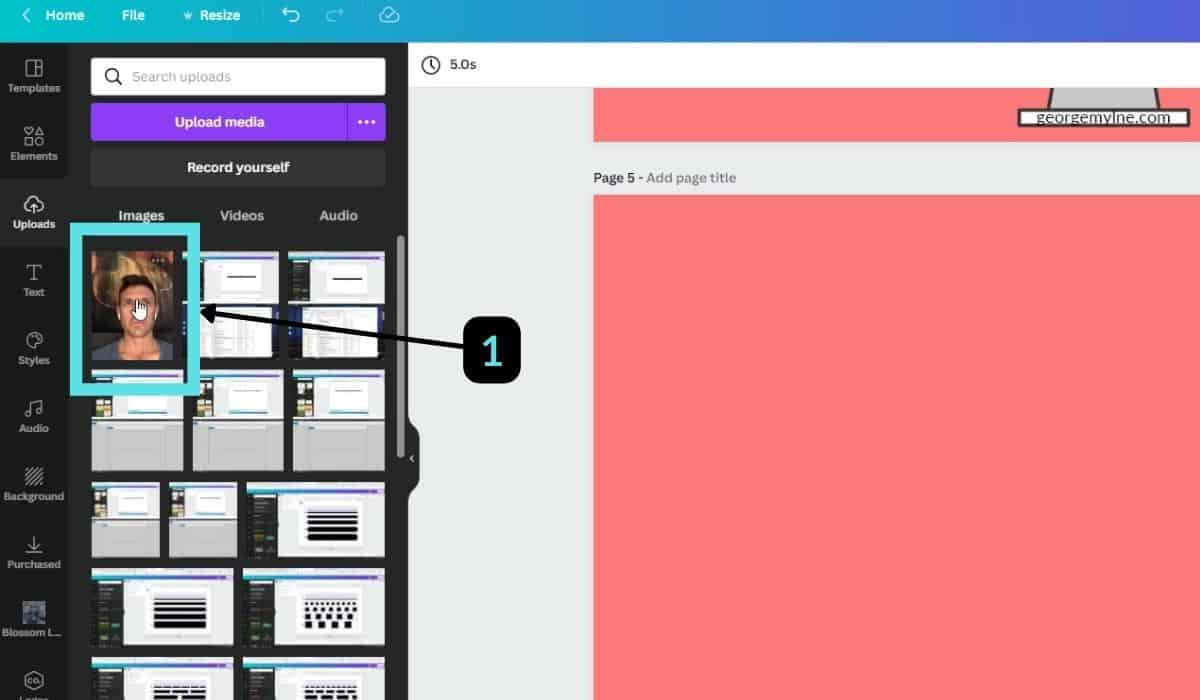
Insert a photo

Upload and insert an image that you want to work with into Canva.
-
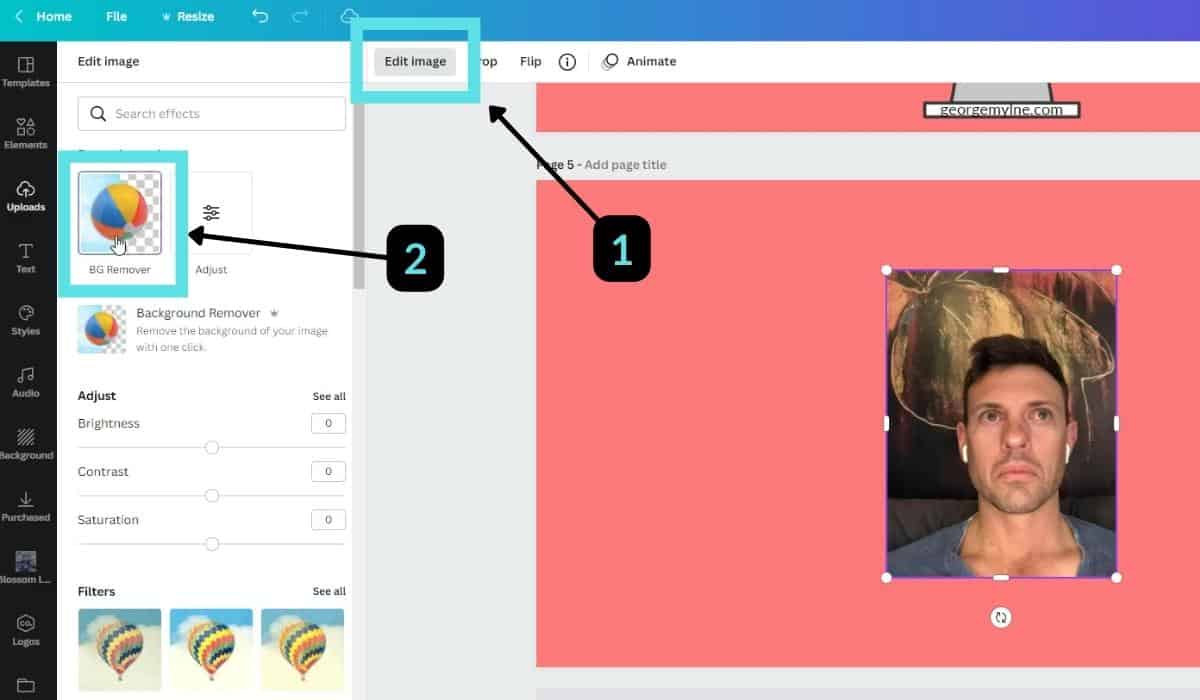
Remove the background

This step is only required if you want the coloured outline to go around the object or person in the photo.
Select the image you want to remove the background of, and select Edit Image (1), then select BG remover (2) (back ground remover). This is only available in the pro version (paid) of Canva.
If you want don’t want to pay for the pro version of Canva though you can use another tool Remove BG to remove the background of an image. You can then just import that png file with a transparent background into Canva.
-
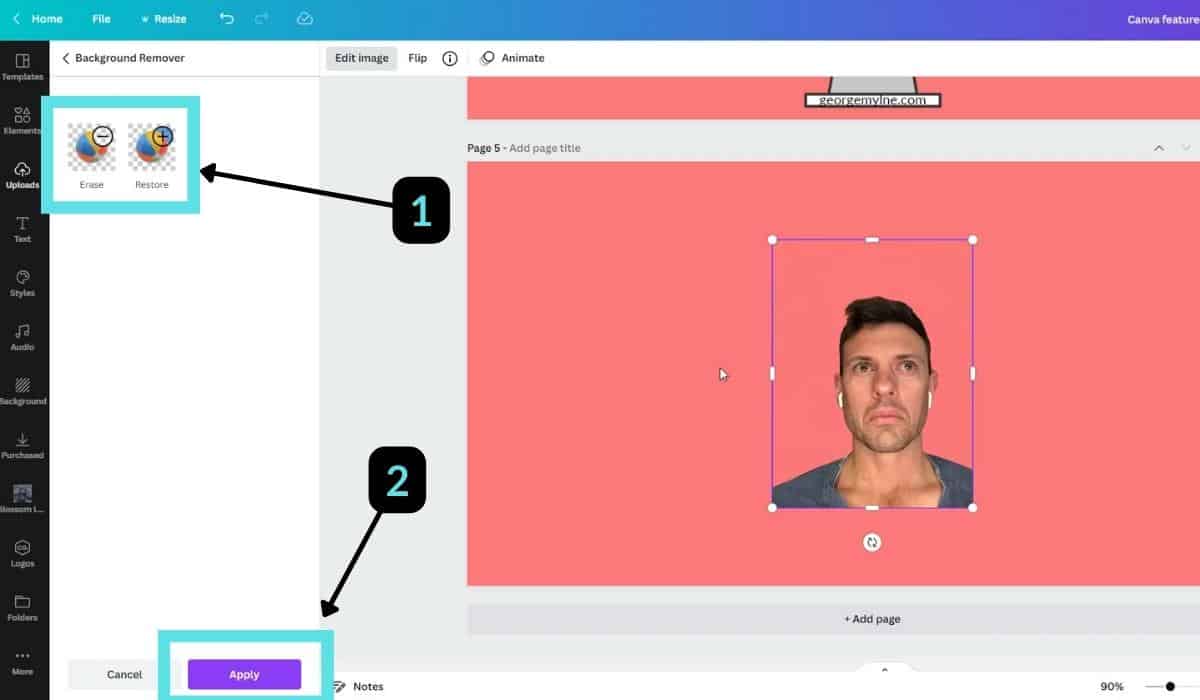
Edit background removal

If your background removal wasn’t done correctly by Canva, you can use the erase and restore buttons (1) to modify and change what was made and what wasn’t made transparent.
When you are happy press Apply (2).
-
Add a shadow

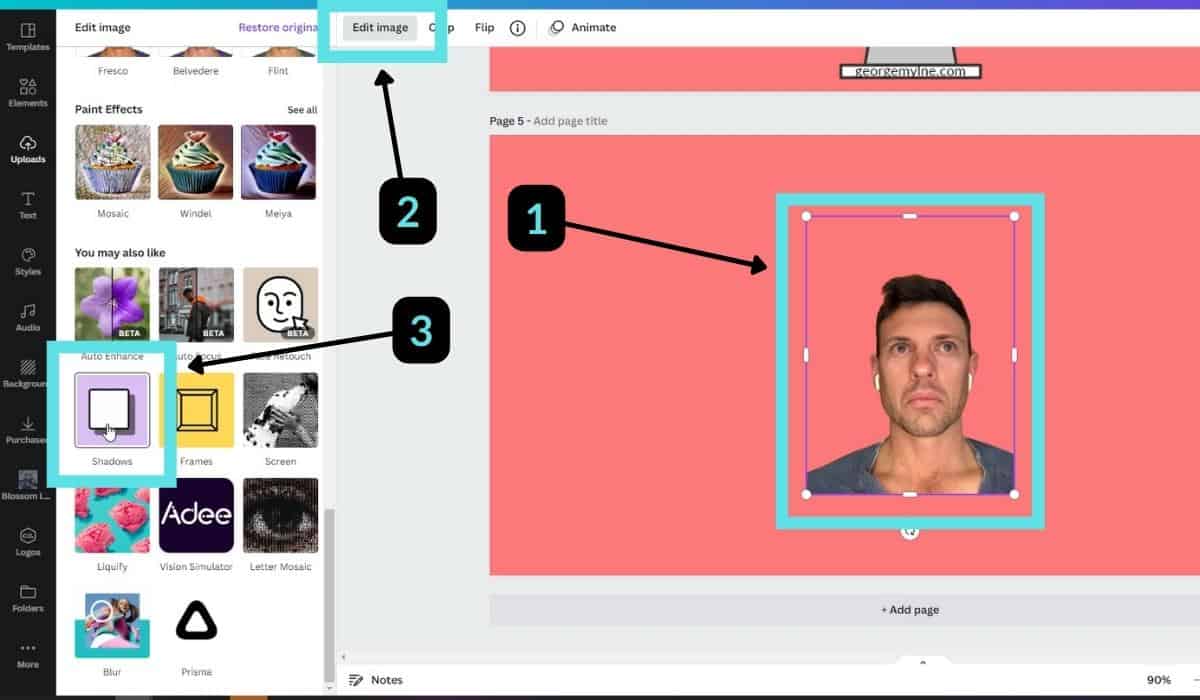
Select your image (1) then select Edit image (2). You can either search for Shadows in the search box at the top of the Edit image tools, or you can scroll down to find it in the list of options.
-
Add shadow tool

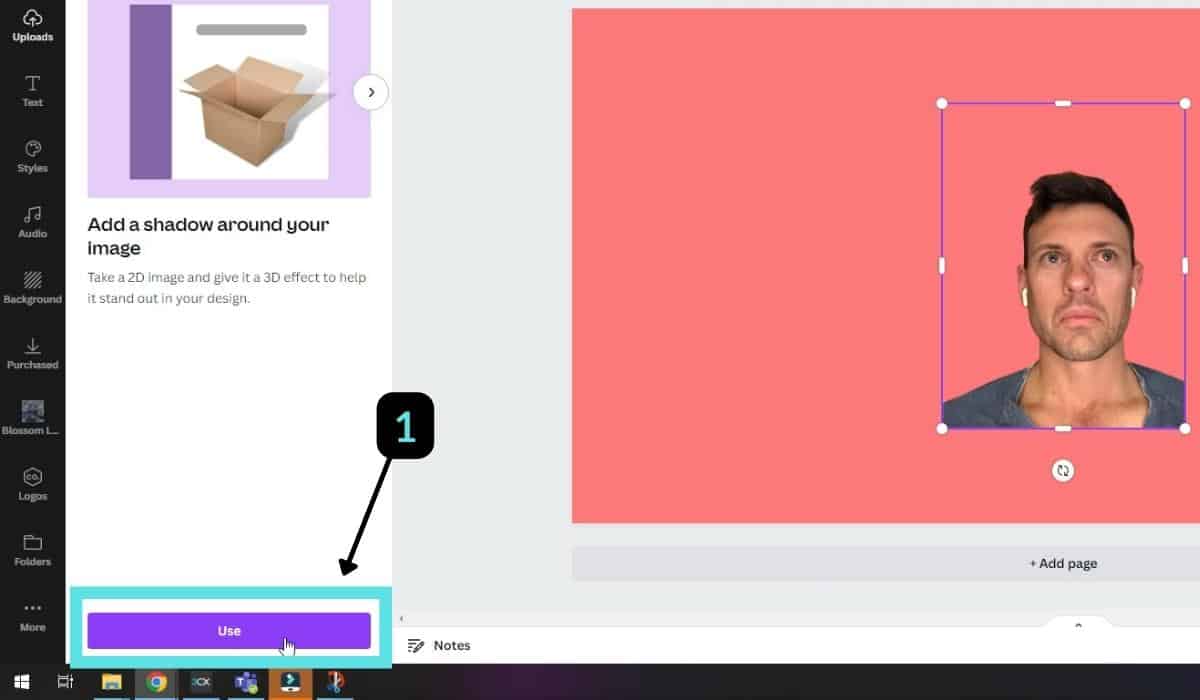
If this is the first time you are using the shadow tool, you will need to press Use (1) to accept using the tool.
-
Add a shadow

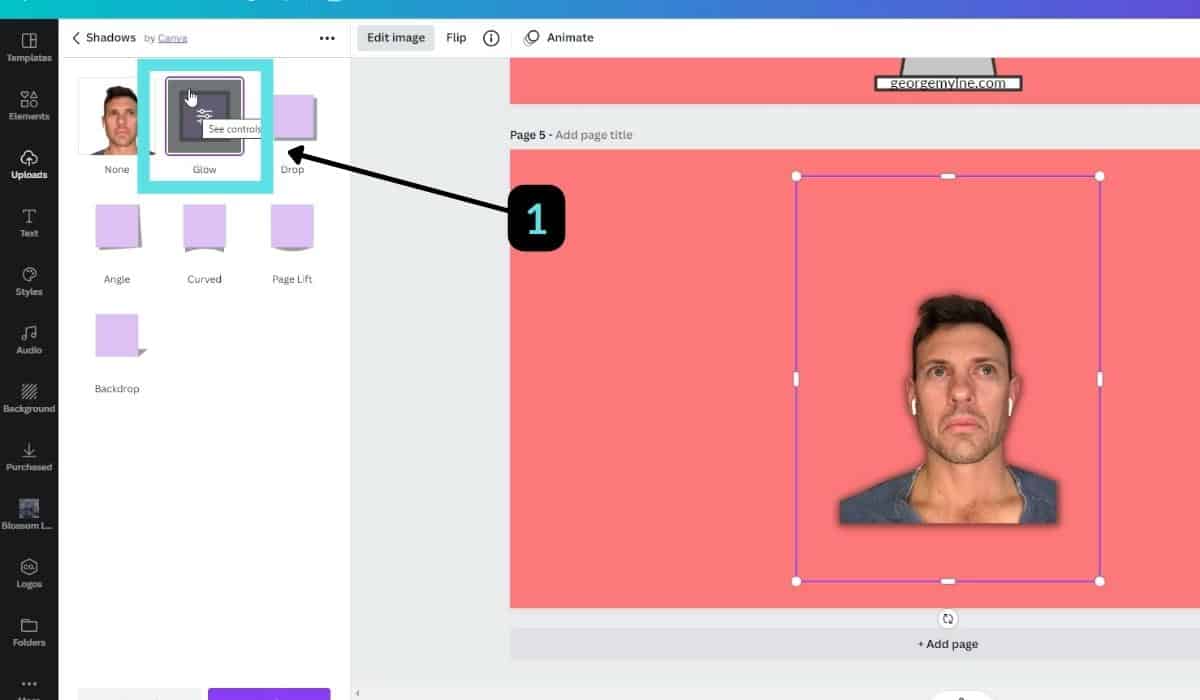
In the Shadows options select Glow. This will by default add a black shadow around your image.
-
Edit glow settings

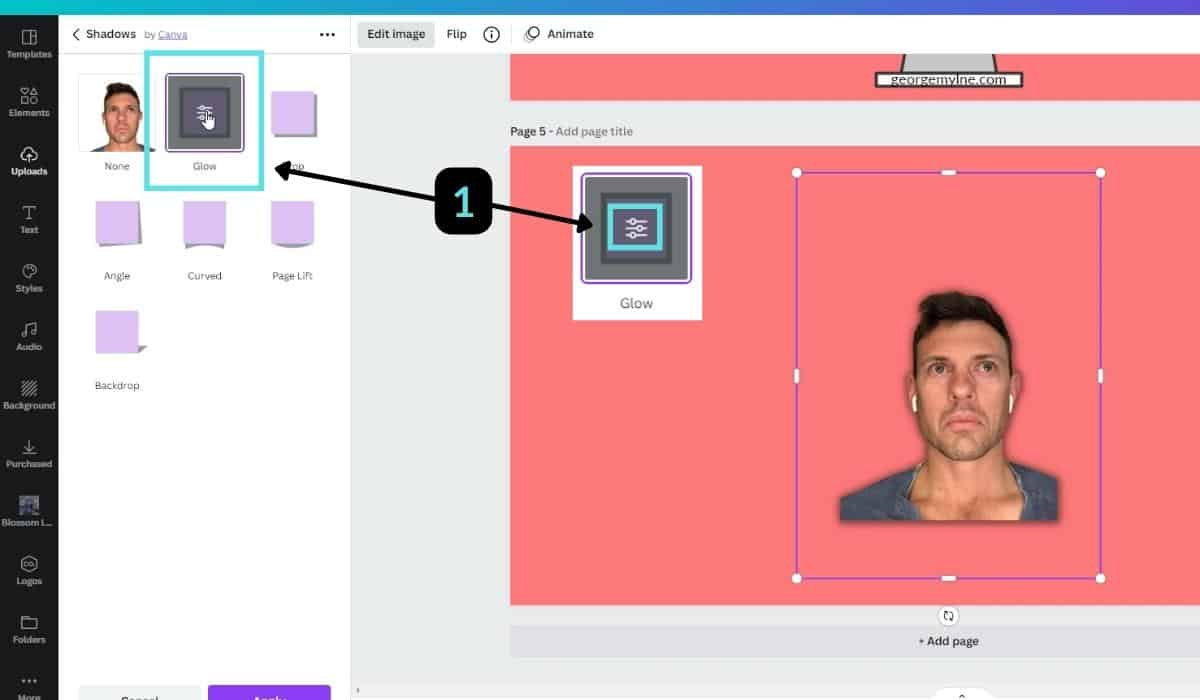
You will need to edit the glow settings, select the three lined symbol in the middle of the Glow box.
-
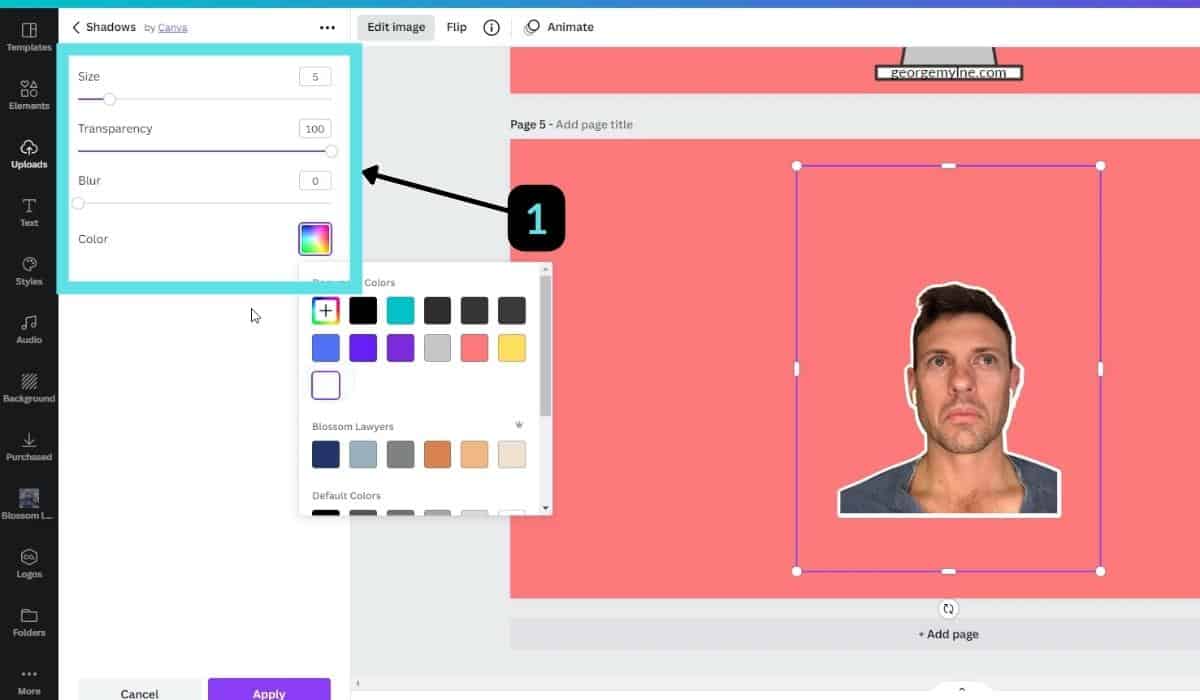
Modify glow settings

Do the following to the Glow settings:
(1) Size: you can decide what size you want to select, the larger the number the thicker the colour outline will be.
(2) Transperency: Set the transperacy to 100 so it isn’t transparent.
(3) Blur: To make it look solid change the blur value to 0.
(4) Colour: Select any colour you want. -
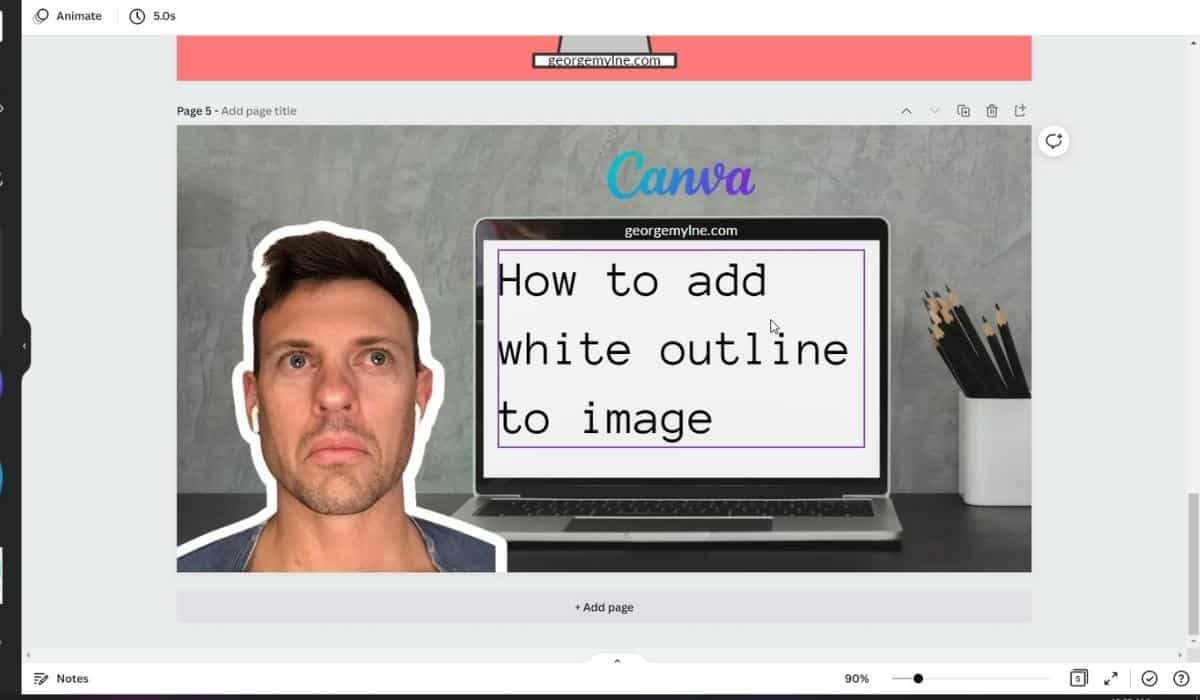
Make your thumbnail

Now that you have your image with a solid outline, you can use it to create a blog or youtube thumbnails to stand out amongst the crowd.
Tools:
- Canva
FAQs
Can you have multiple coloured outlines?

Yes, you can add multiple different coloured outlines in Canva. To do this follow all of my steps above on creating the first outline which is:
(1) Select the image and press edit
(2) Select Shadow and then Glow
(3) Set the glow values/settings you want there and you will now have a second colour outline.
Repeat the steps above to keep adding coloured outlines. The below image shows 3 cupcakes, each with three different coloured outlines.
How do I add an outline color in Canva?
You can add an outline in Canva using the Shadows and Glow tools. These tools are available when you select the image you want to edit, then press edit. Read my how-to guide above to learn how to do this.
Can you add an outline in Canva?
Yes, you can add a single or multiple outlines to images in Canva.
