There are three ways that you can embed a Google map into your WordPress blog post.
- Embed a map from Google Maps by inserting an iframe into your blog.
- Embed a custom map from Google My Maps by inserting an iframe into your blog.
- Using a third-party WordPress plugin.
Read below to see how to do each of the three options above.
How to Embed a Google Map Into a WordPress Blog Post
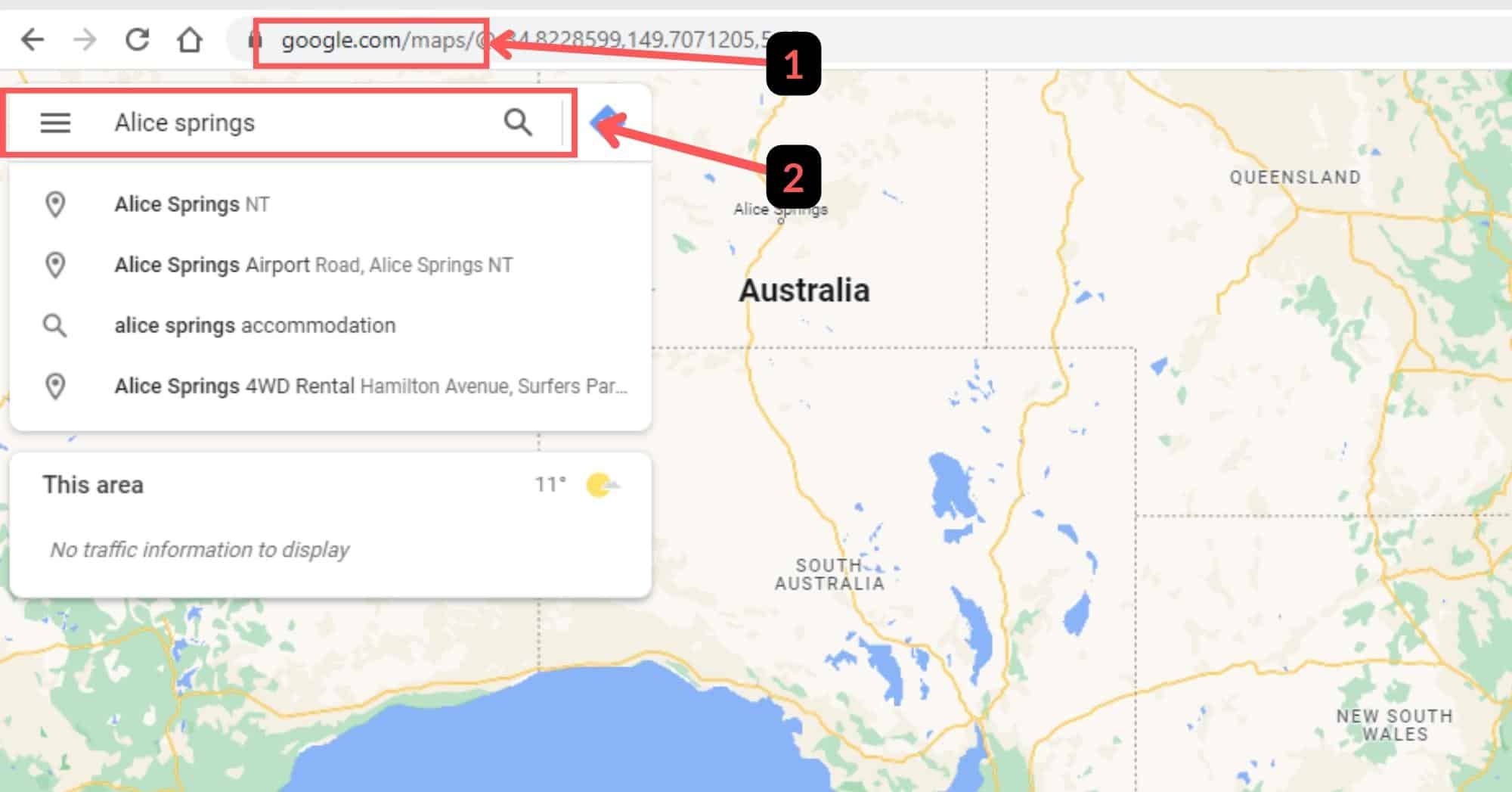
- Go to (1) https://www.google.com/maps and search for the (2) feature/business/town or location that you want to show in your blog.

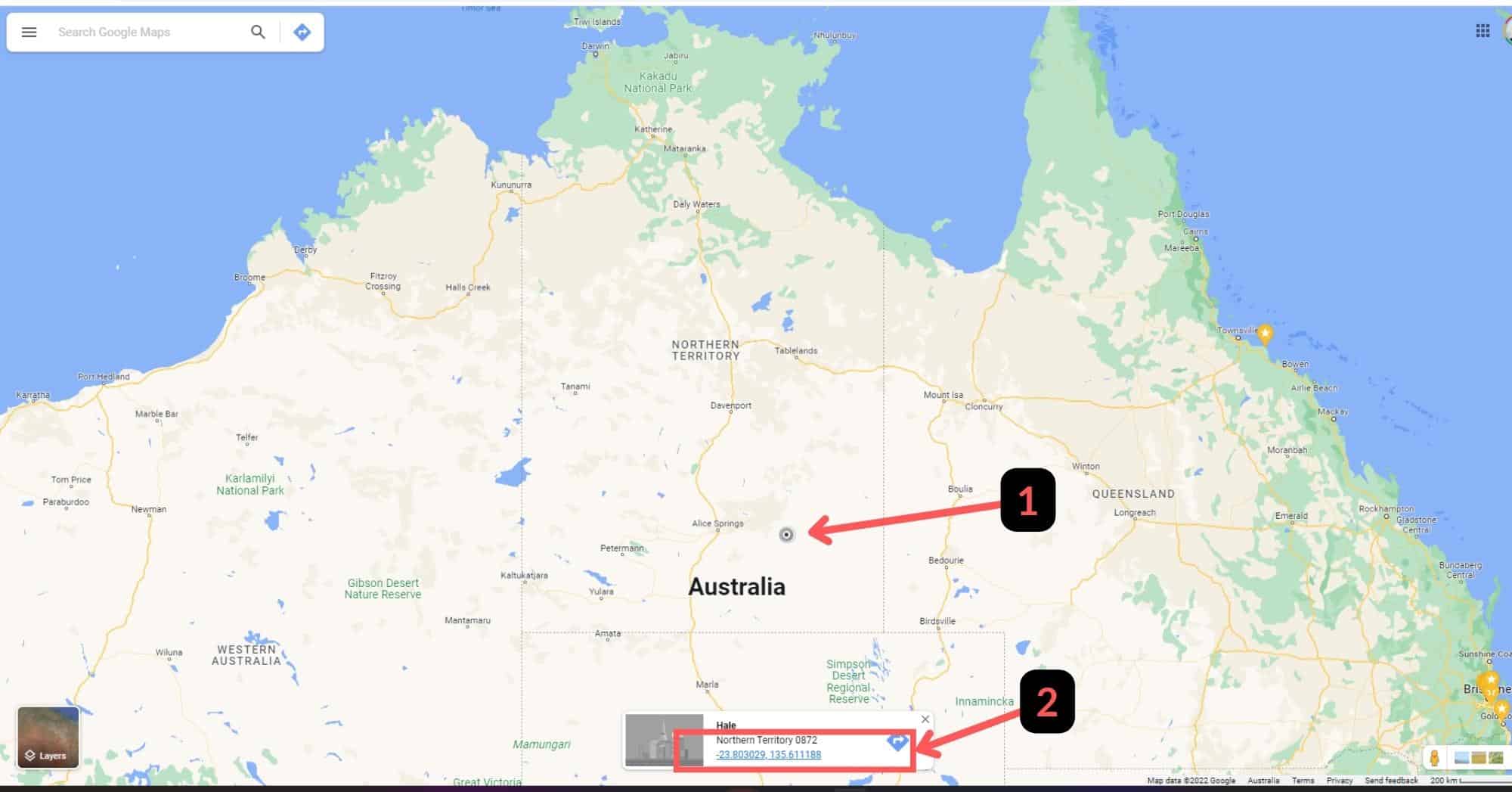
If you want to share and embed a location that doesn’t have a marker and isn’t searchable, left-click where you want to share, then at the bottom of the screen select the latitude and longitude text that shows up.

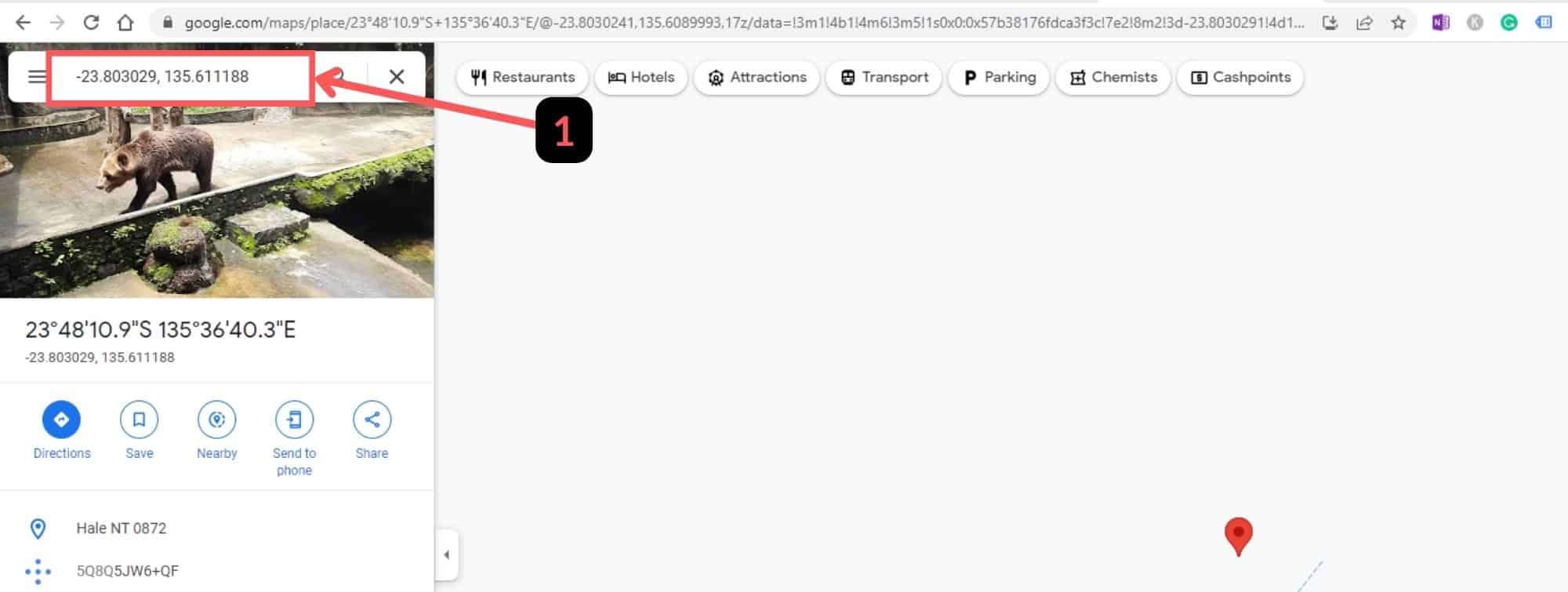
The latitude and longitude will be added to the search bar.

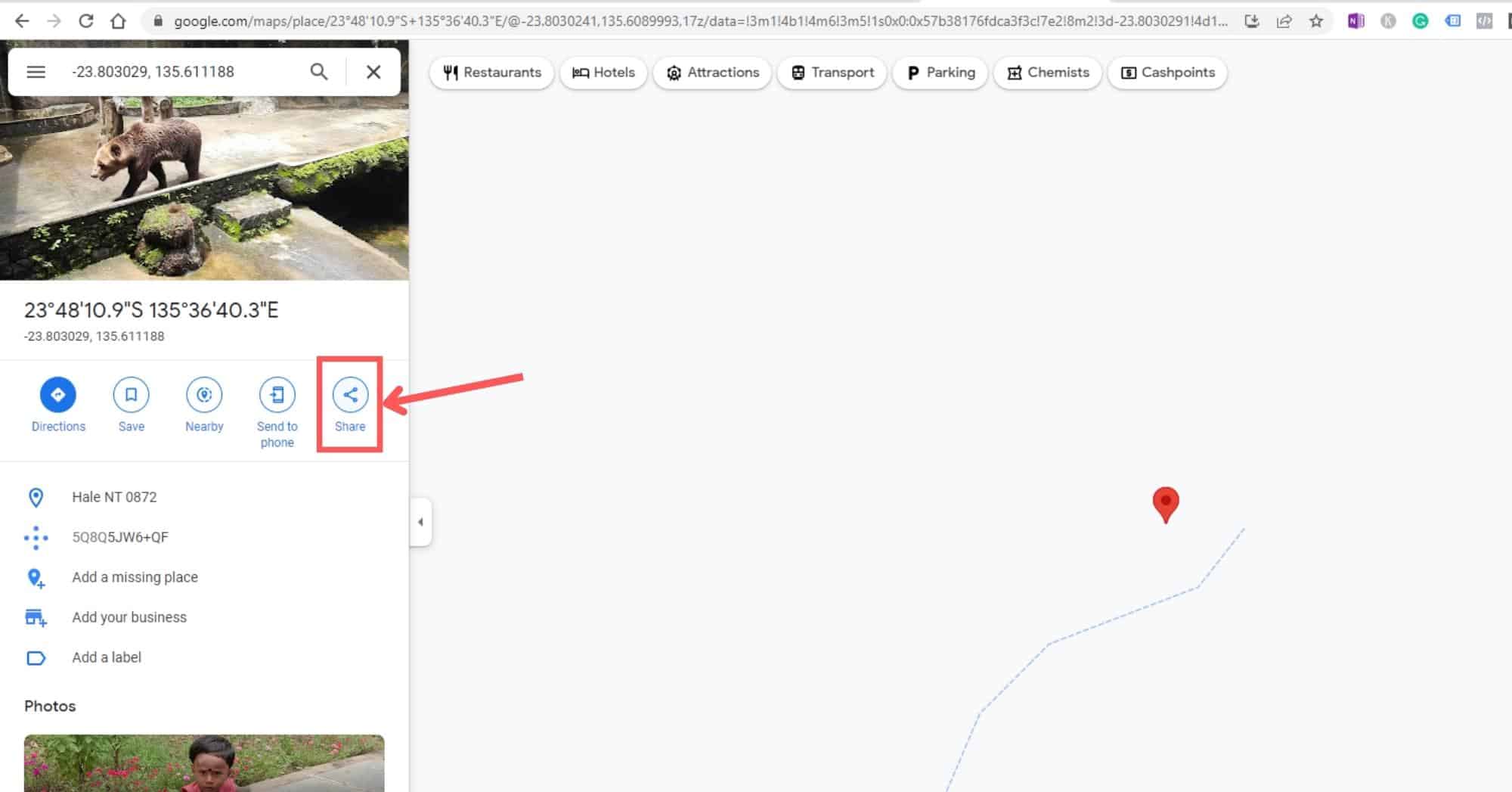
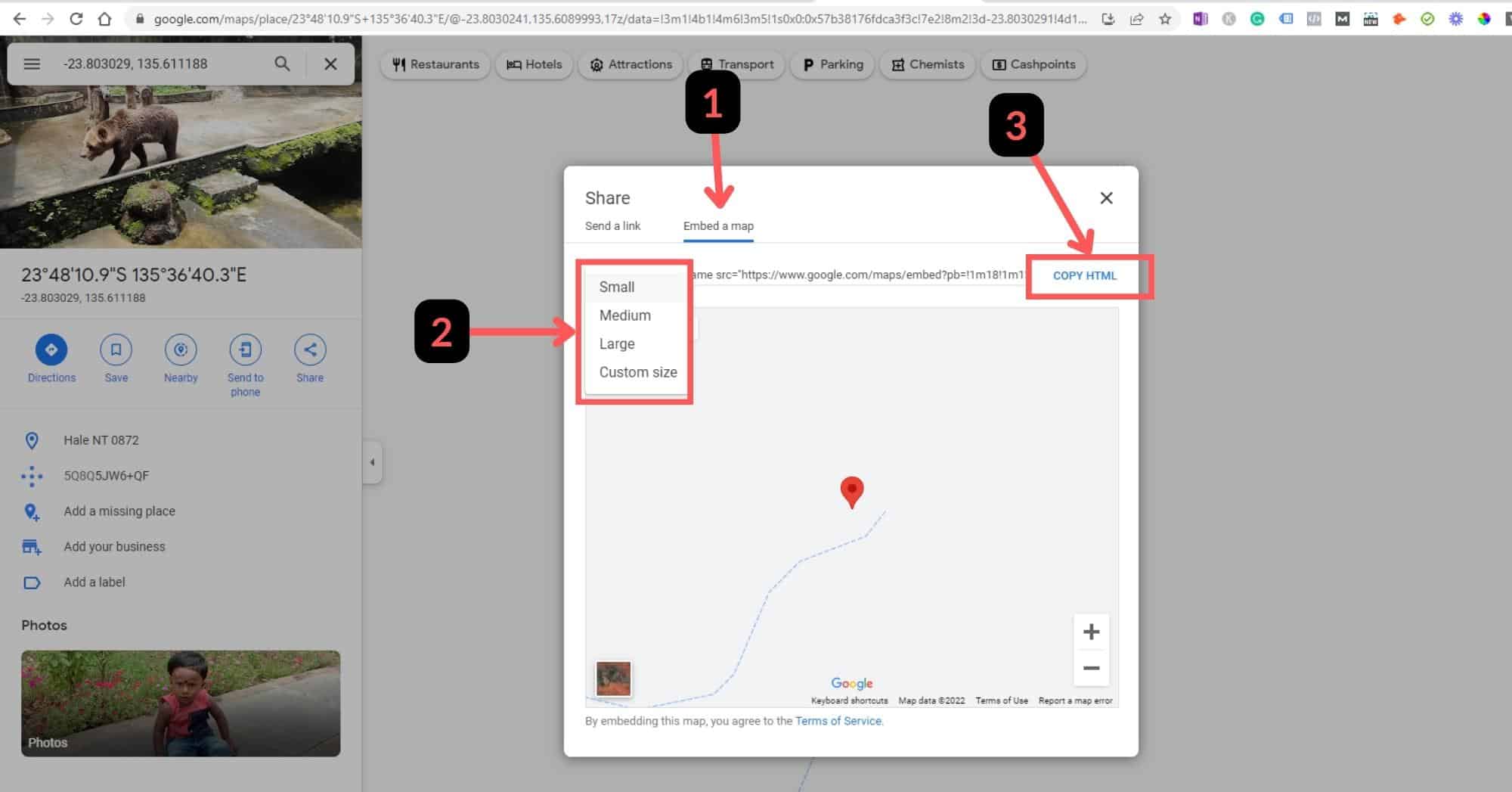
- Click on the share icon in the panel that shows up on the left-hand side of your web browser.

- Click on (1) embed a map, (2) set the size of the Google Map embed (small, medium large or custom), and (3) select COPY HTML to copy the iframe HTML line. You will need this to paste into your WordPress blog post into a shortcode block.

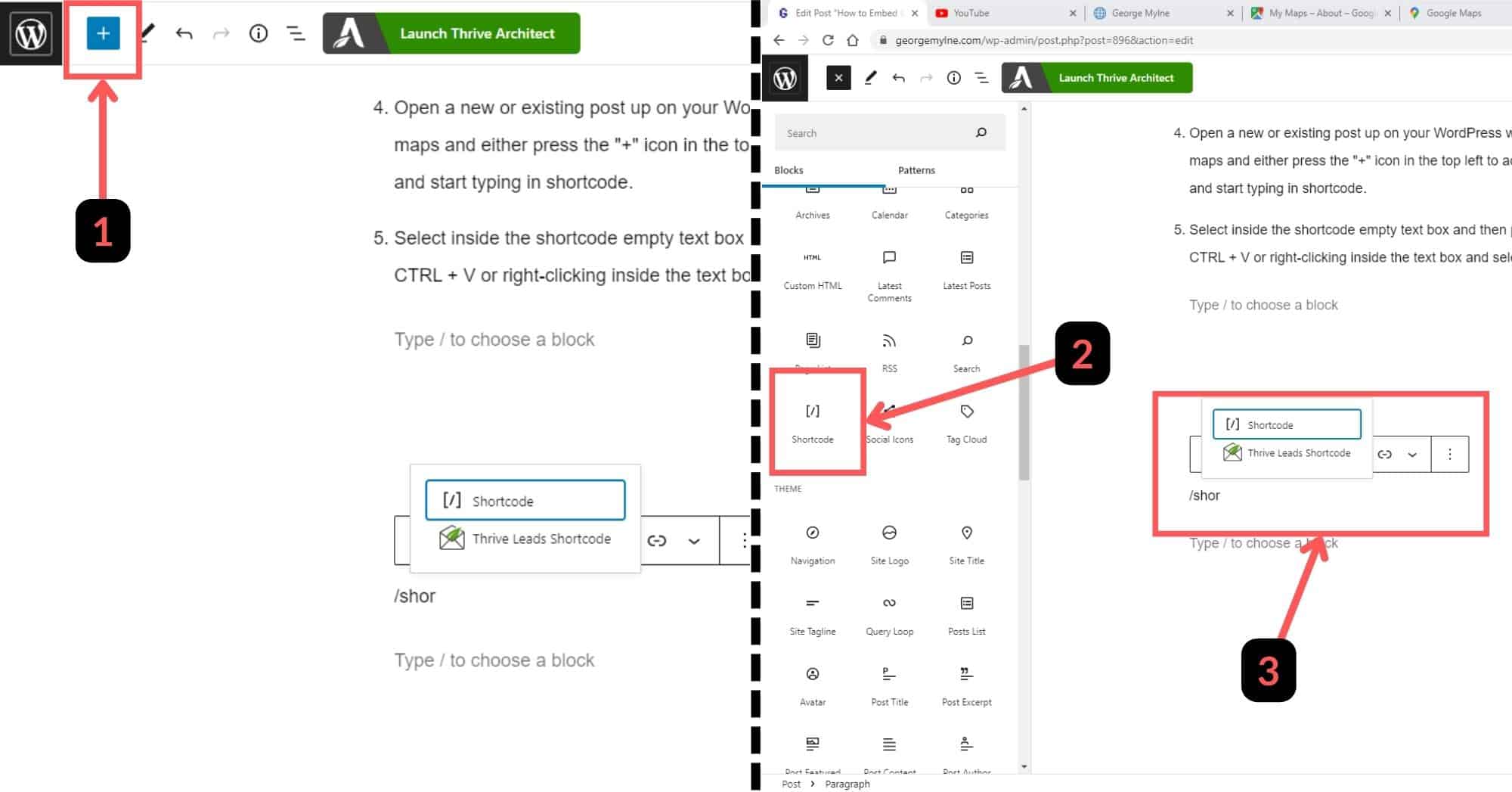
- Open a new or existing blog post up on your WordPress website. Then select where you want to embed your map (needs to be on a new line) and either press the (1) “+” icon in the top left to add a (2) short code block, or (3) press “/” (forward slash) and start typing in shortcode.

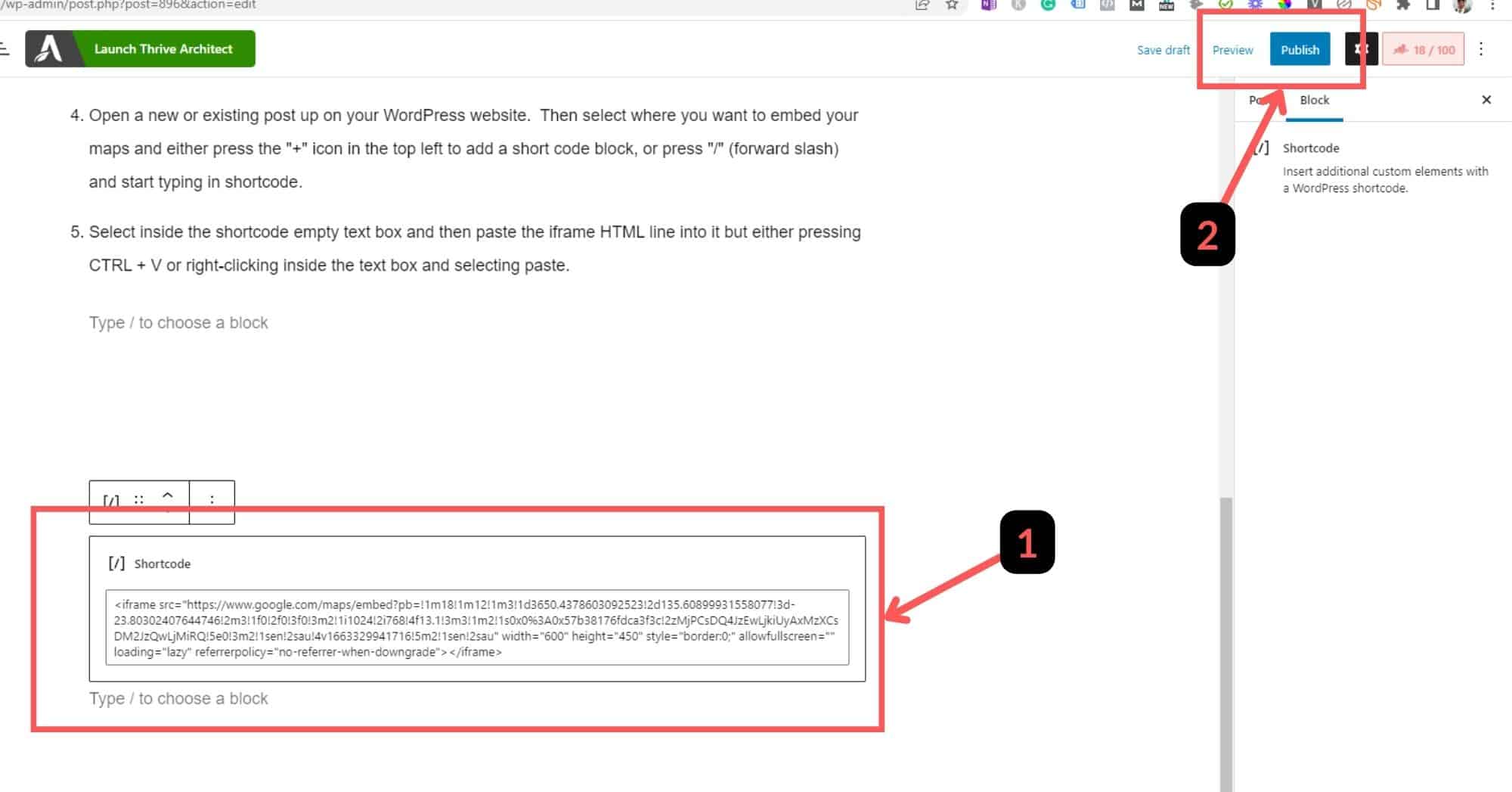
- Select inside the shortcode empty text box and then (1) paste the iframe HTML line into it but either pressing CTRL + V or right-clicking inside the text box and selecting paste. Then select (2) Preview or Publish/Update to update your blog post.

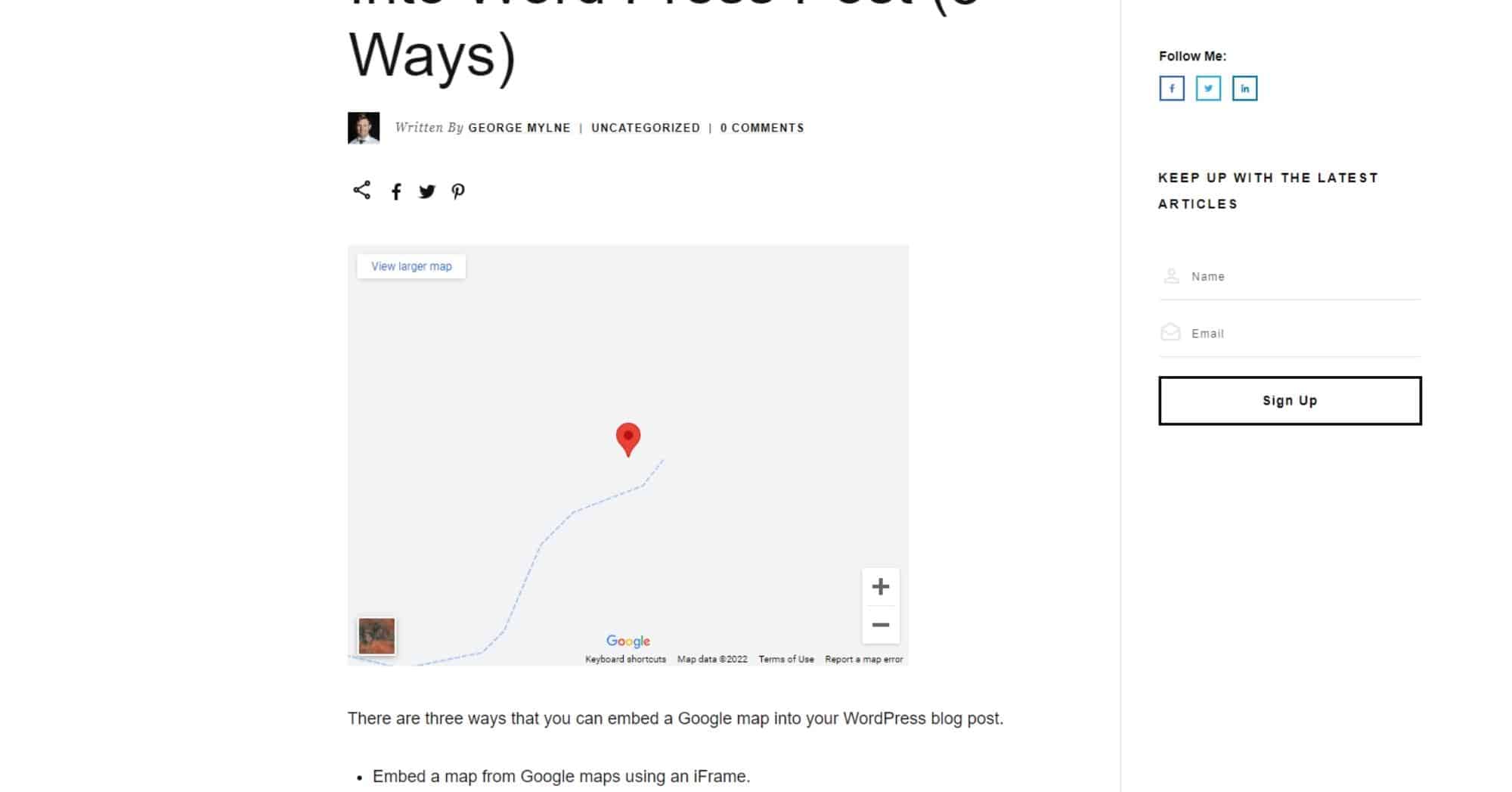
- You will now be able to view the map embedded in your website.

How to Embed a Custom Google My Maps Into a WordPress Blog Post
If you want to create your own map with custom markers, lines and polygons, then Google My Maps might be what you need. It is free and lets you use Google Maps for free without needing to pay for usage, all you need is a Google/Gmail account and you are good to go.
To create a map and embed it into WordPress please follow these steps.
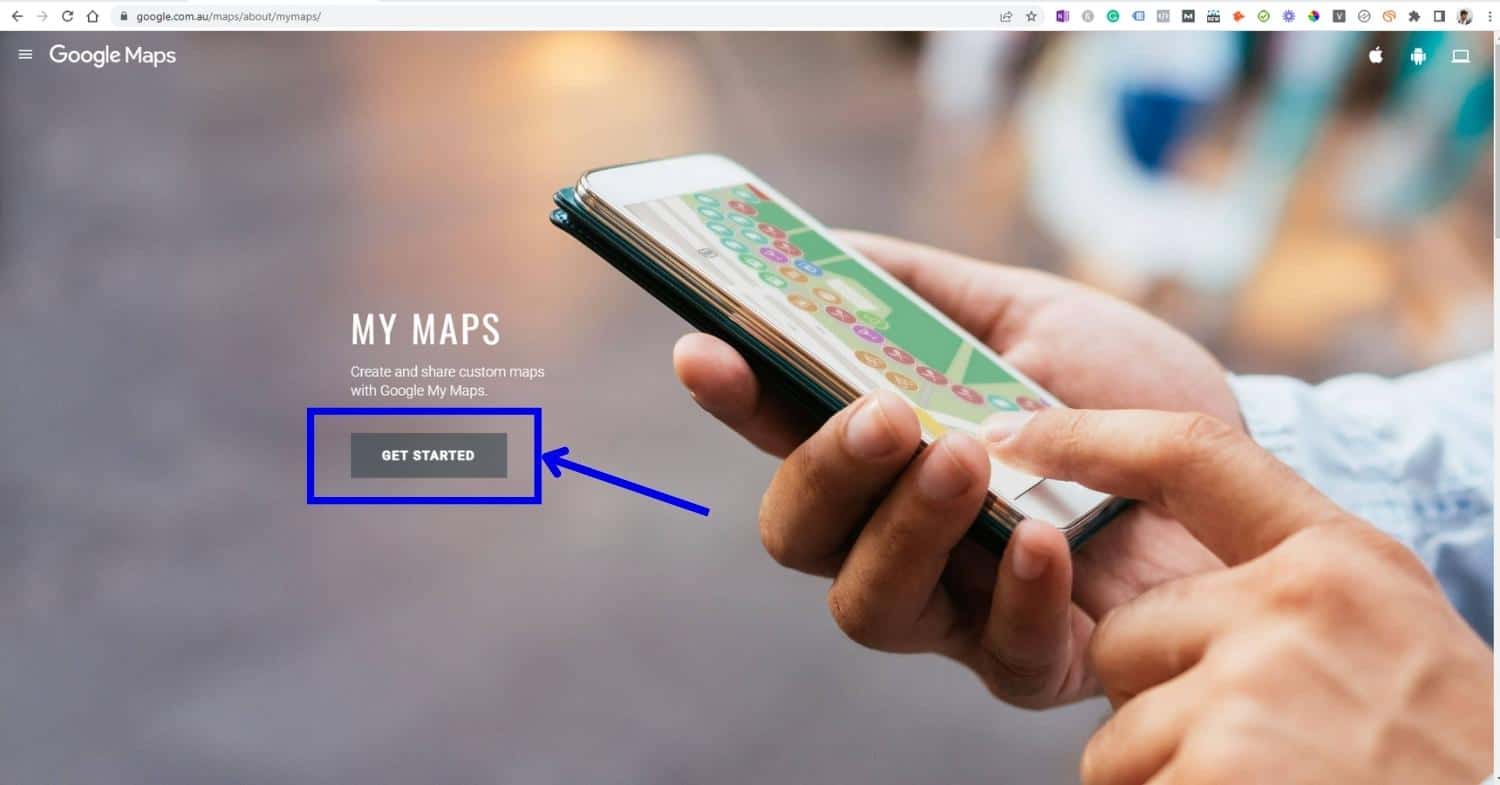
- Go to https://www.google.com.au/maps/about/mymaps/ and select the get started button.

If you aren’t already signed in to your Google account, sign in.
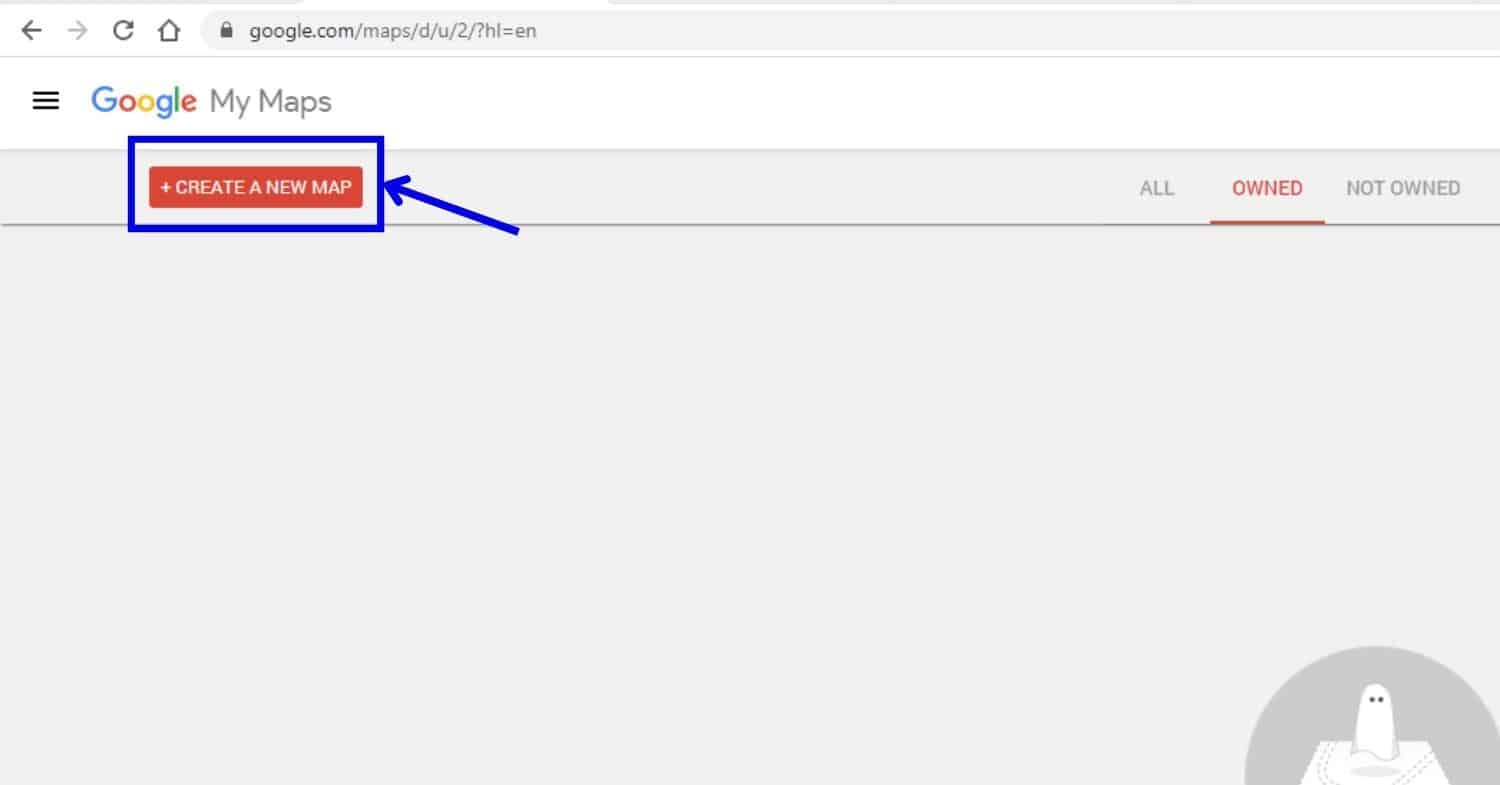
2. Once signed in select create a new map.

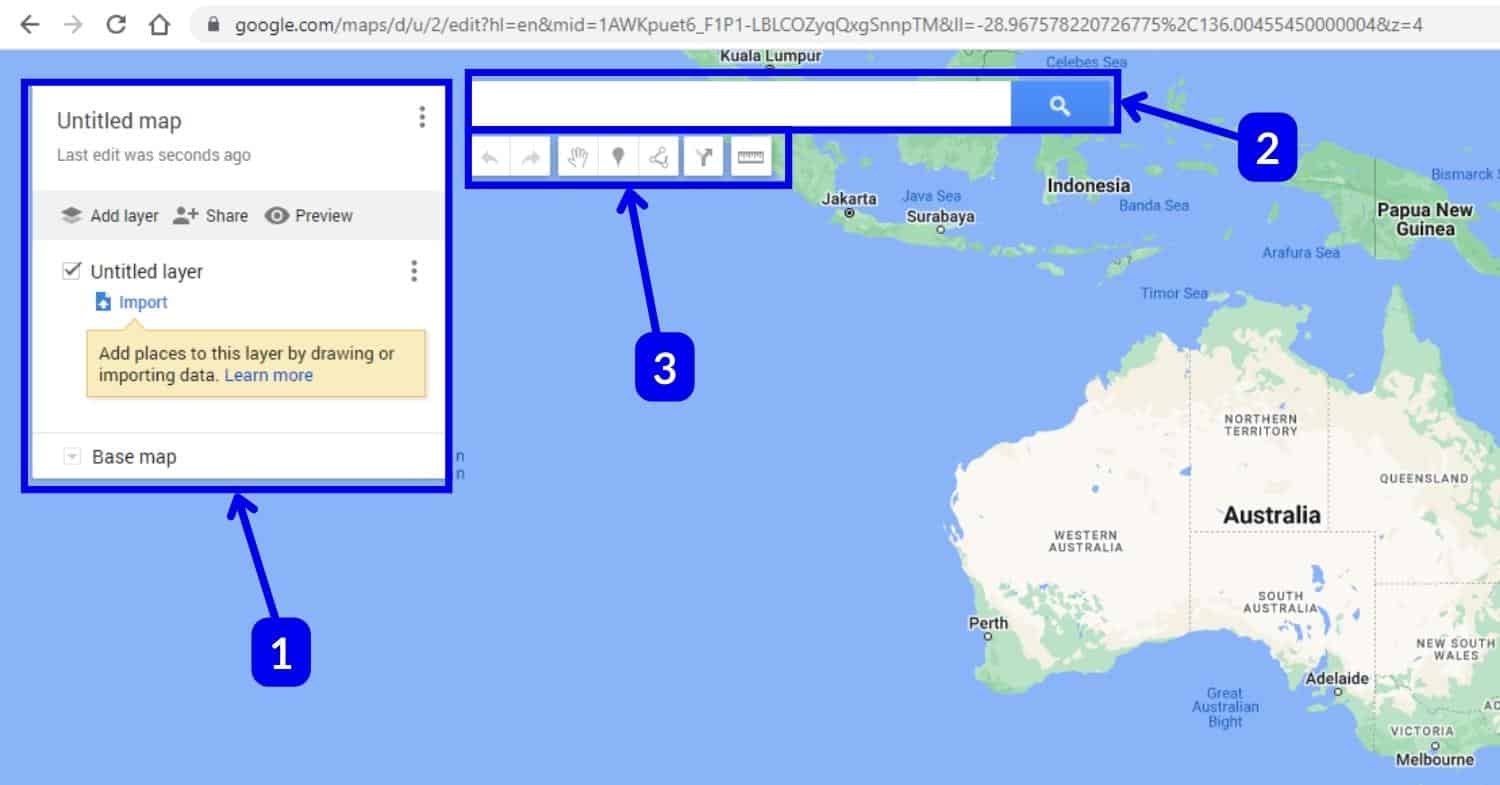
- From here you can customise your map. (1) Name your map and layers, this will help the user understand what the map is for. (2) You can search for known towns and features to add to your map, and (3) you can also use the tools here to create points, lines, polygons, routes and driving directions or measure distances and areas.

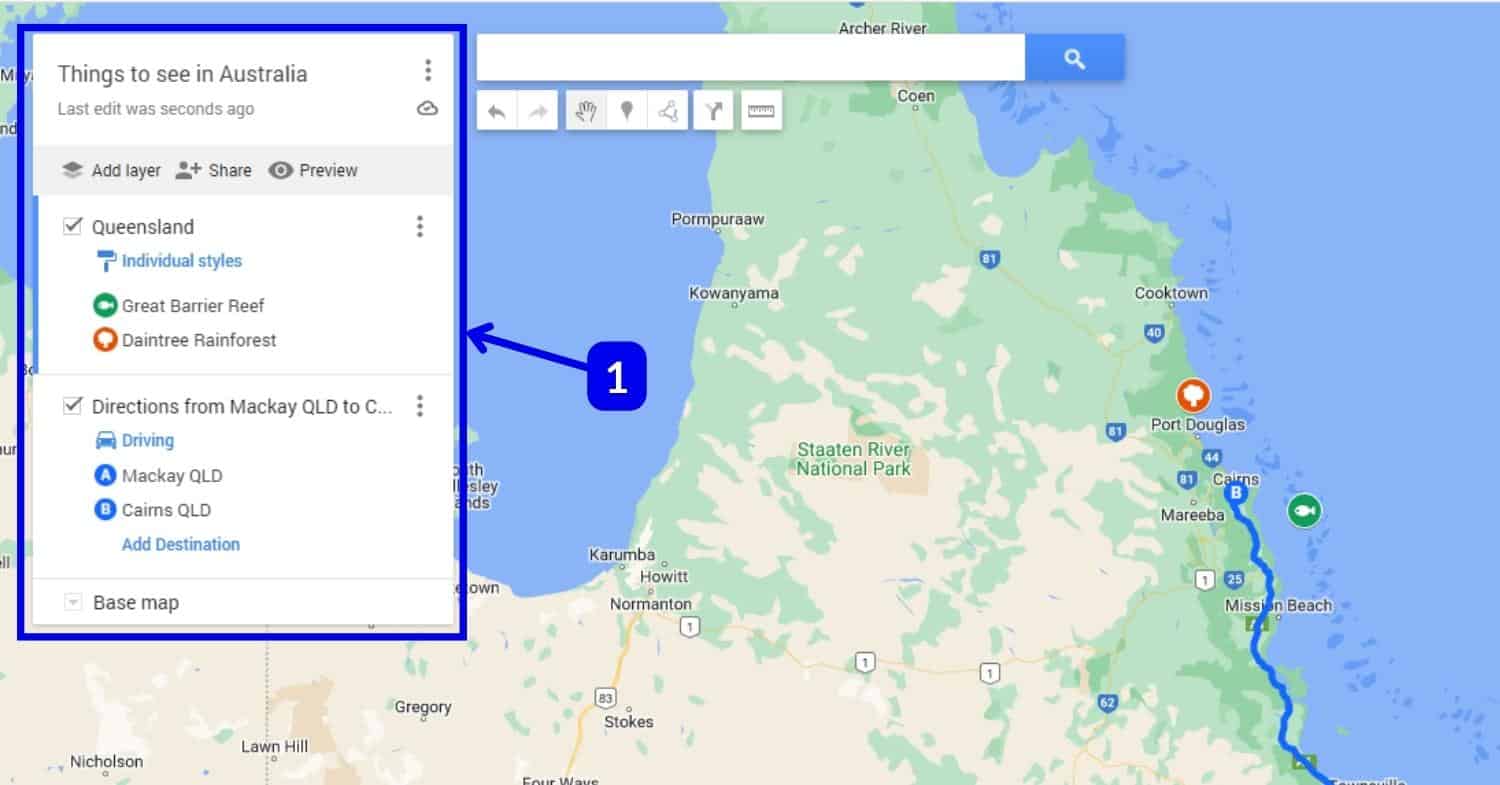
- I’ve completed my map with some driving directions and some areas of interest in Queensland.

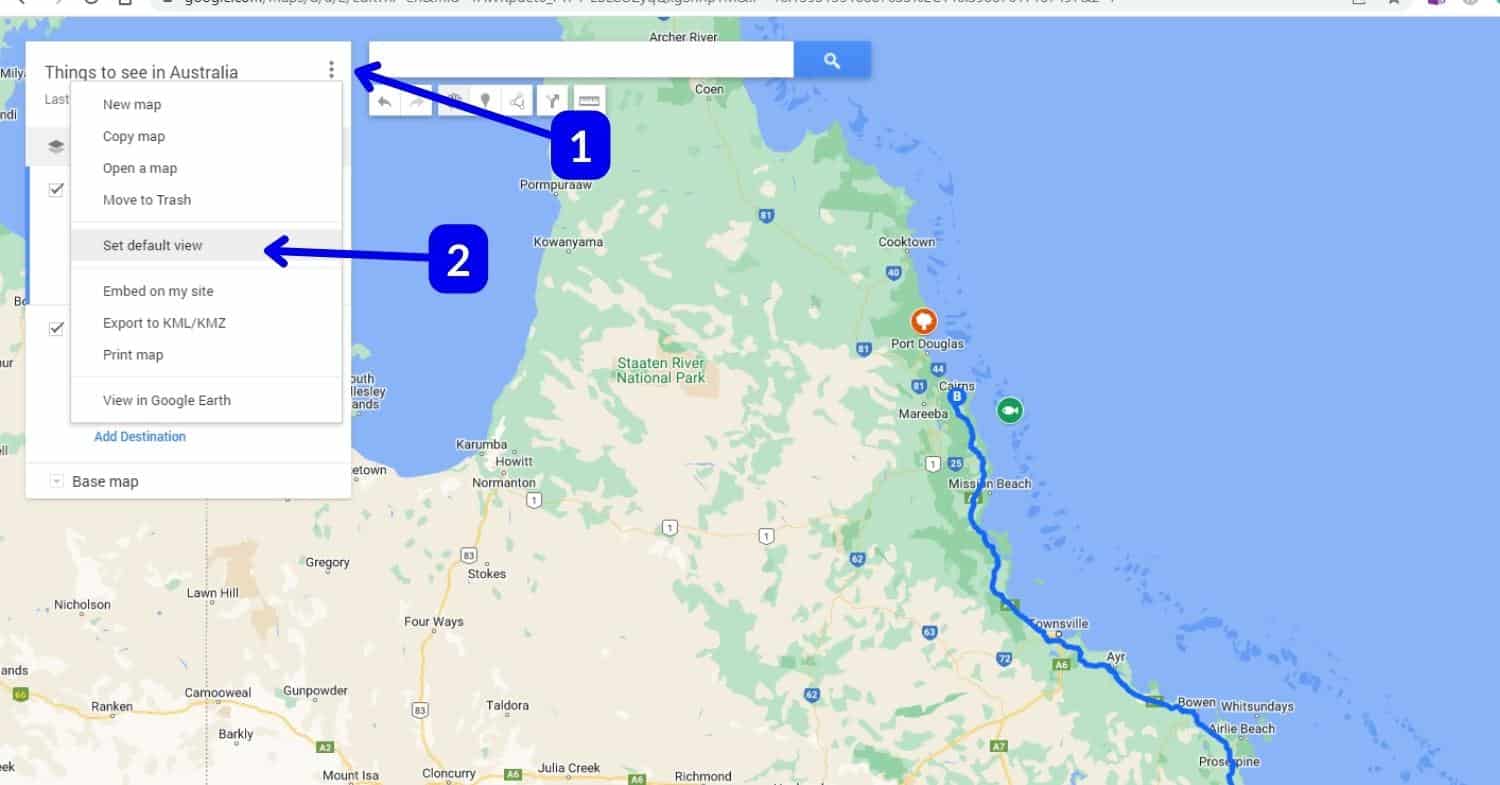
- Set the default map view that your users will see when they look at the map on your blog post. First move your map view until you are happy with it, then (1) click the three dots next to the title of the map, and then click (2) Set default view.

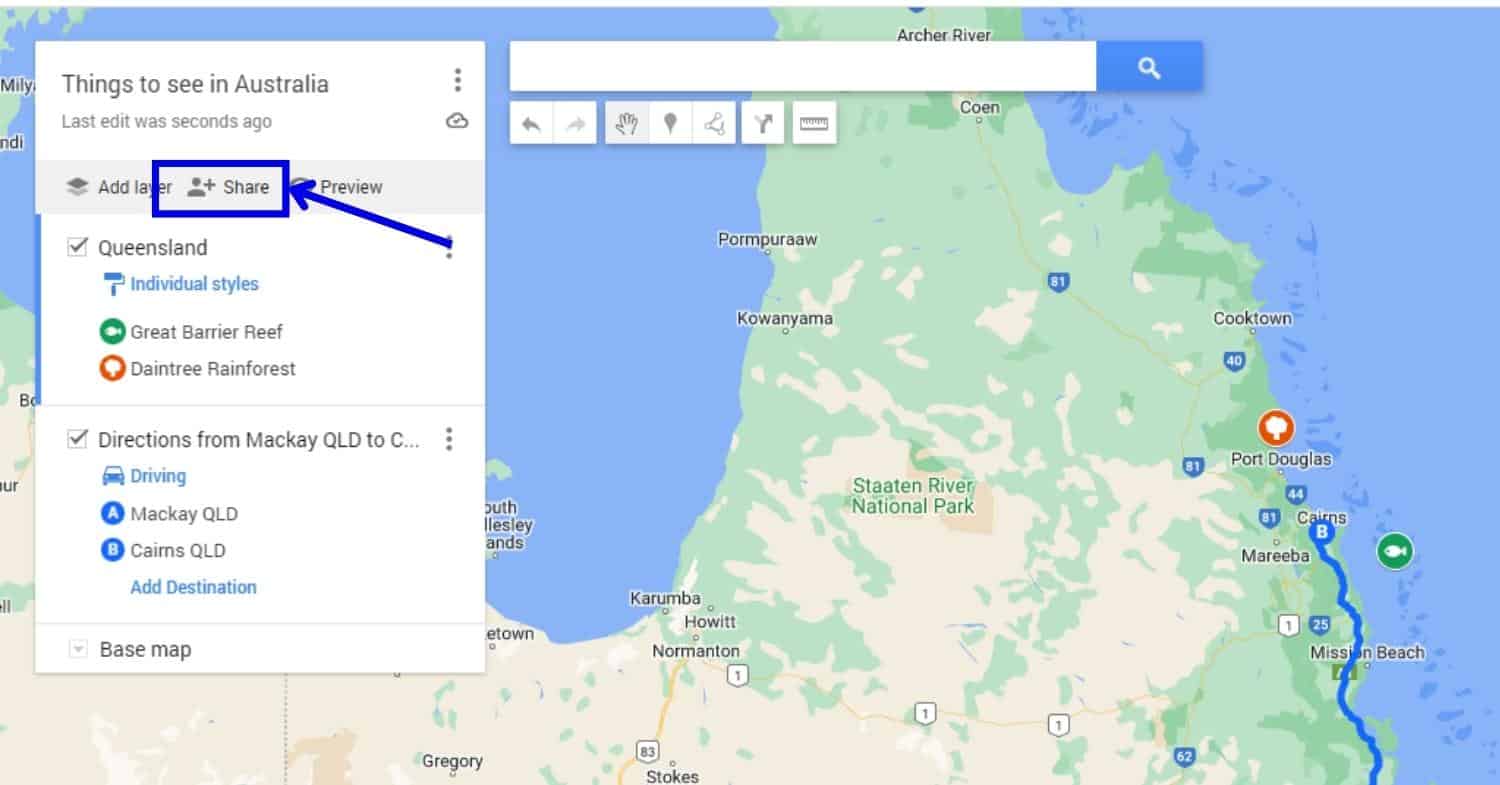
- To be able to embed and share your custom map on your blog you will need to edit the share settings. Click share to open the share settings.

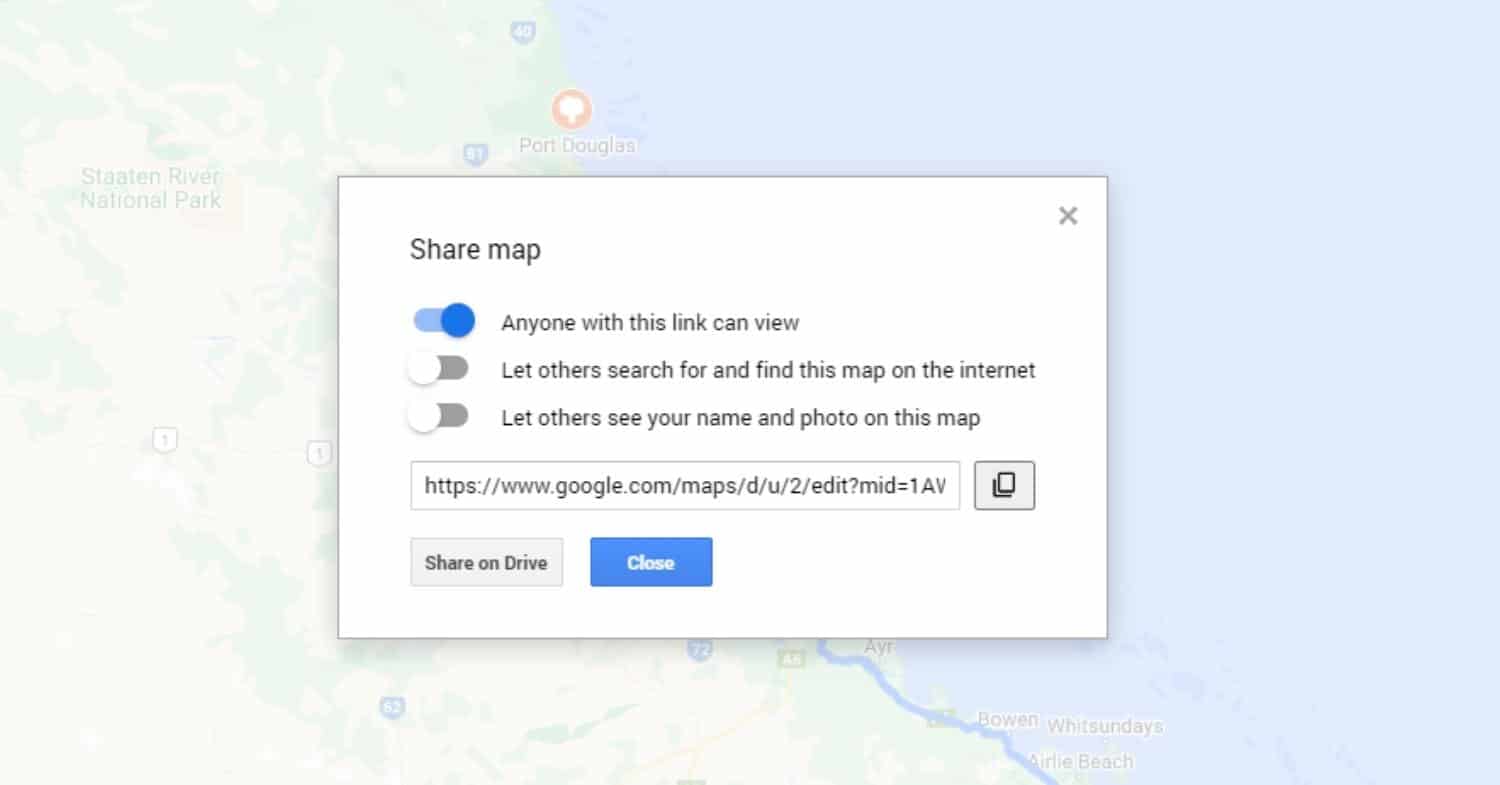
- Turn on the toggle to share the link with anyone, and if you want you can turn the other two options off. Click close.

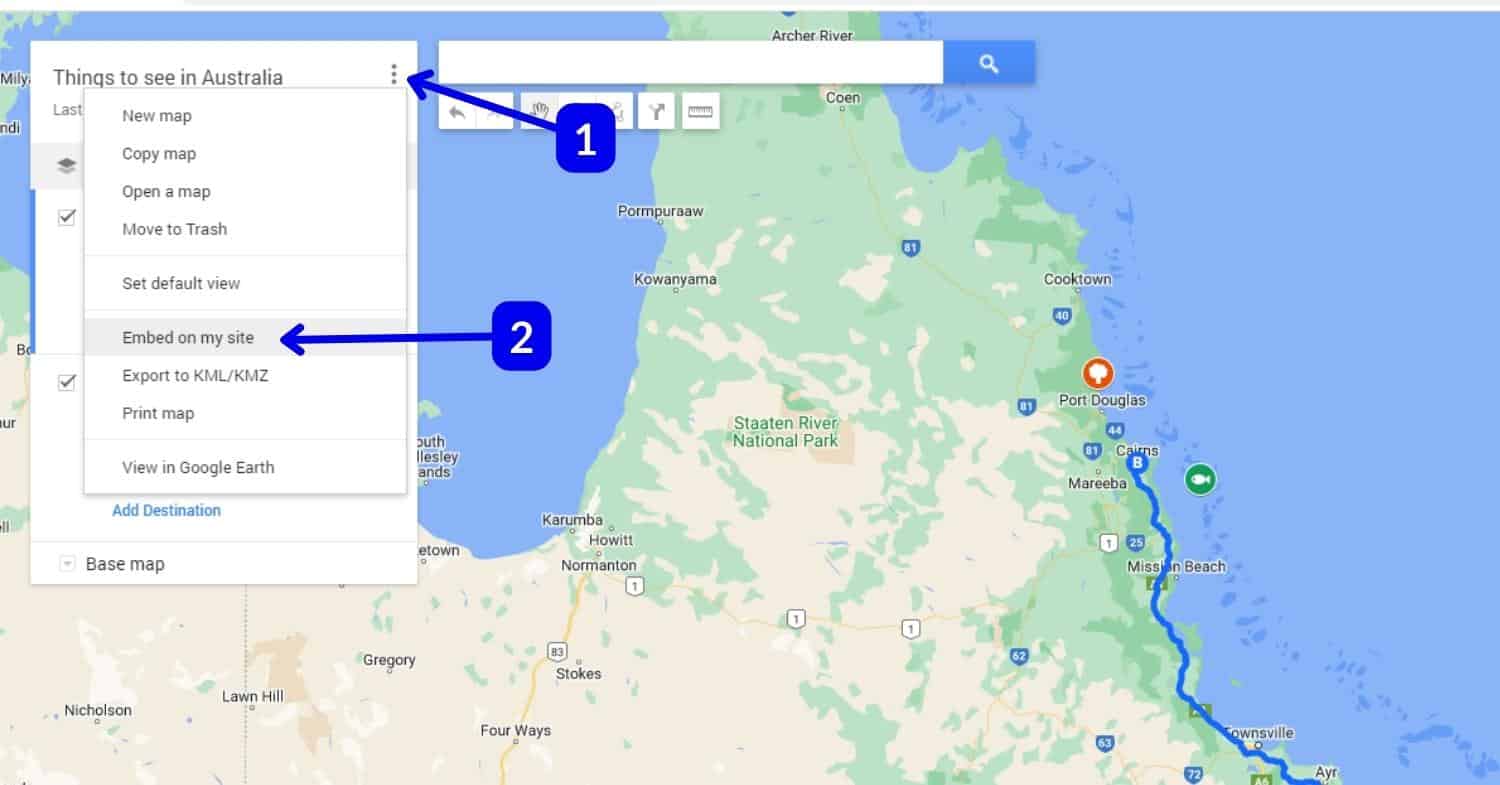
- Click the (1) three dots in the top right of the panel, then select (2) Embed on my site.

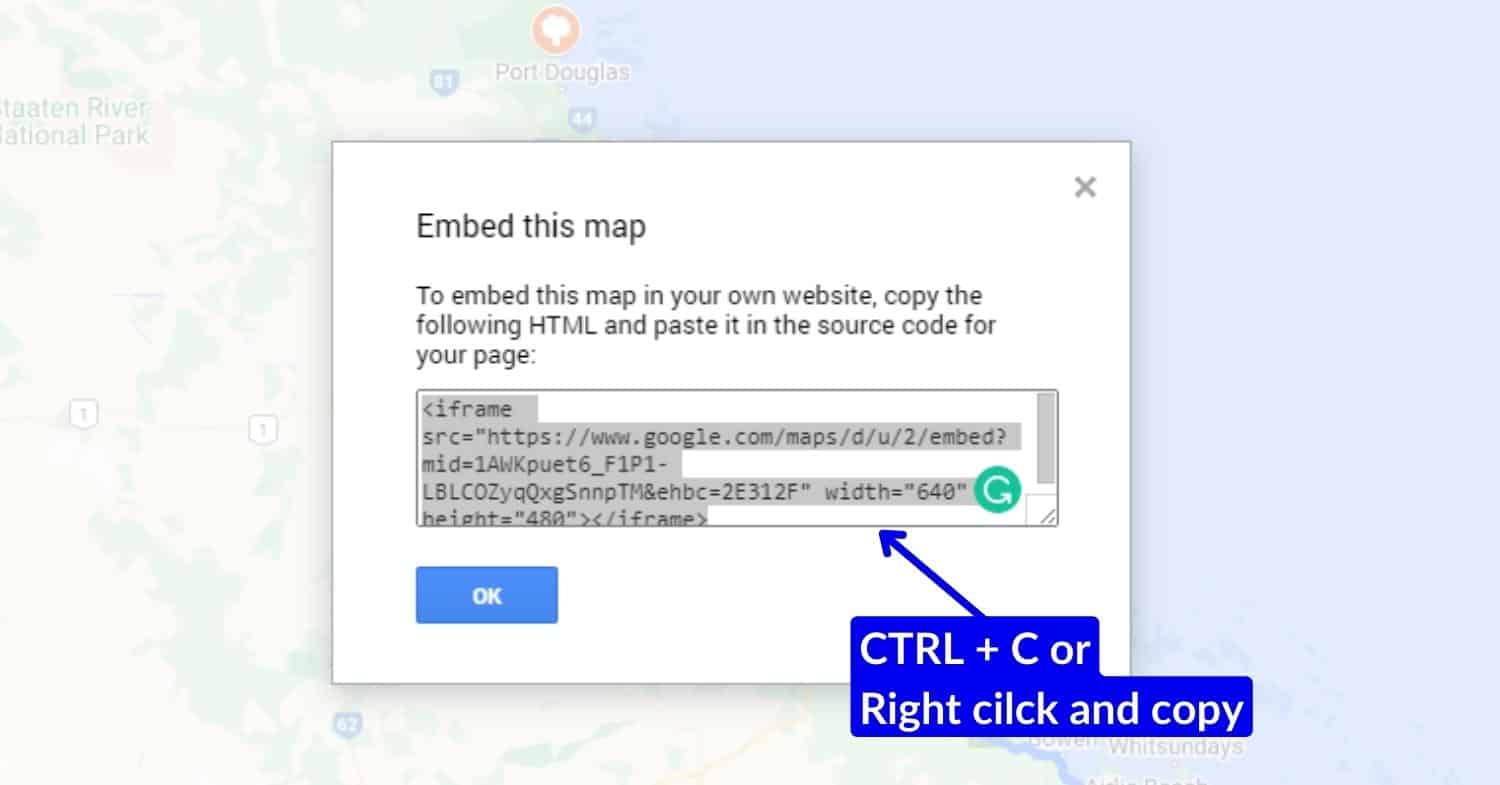
- This will open up a box with the iframe HTML code to copy and paste into your website.
Copy the iframe HTML by highlighting the HTML and pressing CTRL + C or by right-clicking the highlighted text and selecting copy. If you want you can also edit the iframe size here by modifying the height and width pixel count from the default width=640 and height=480.

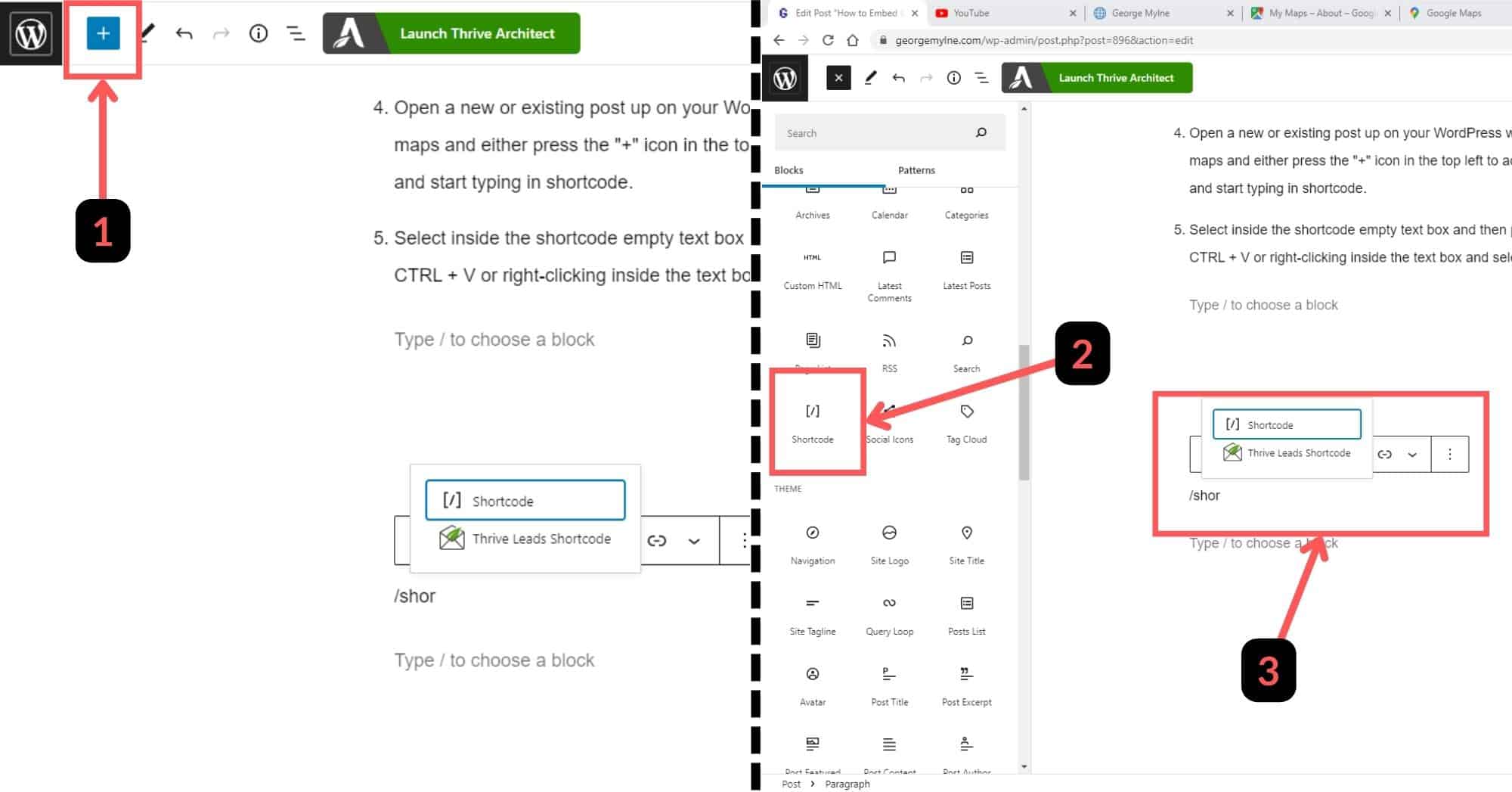
- Go to your WordPress website and open a new or existing blog post. Then select where you want to embed your maps and either press the (1) “+” icon in the top left to add a (2) short code block, or (3) press “/” (forward slash) and start typing in shortcode.

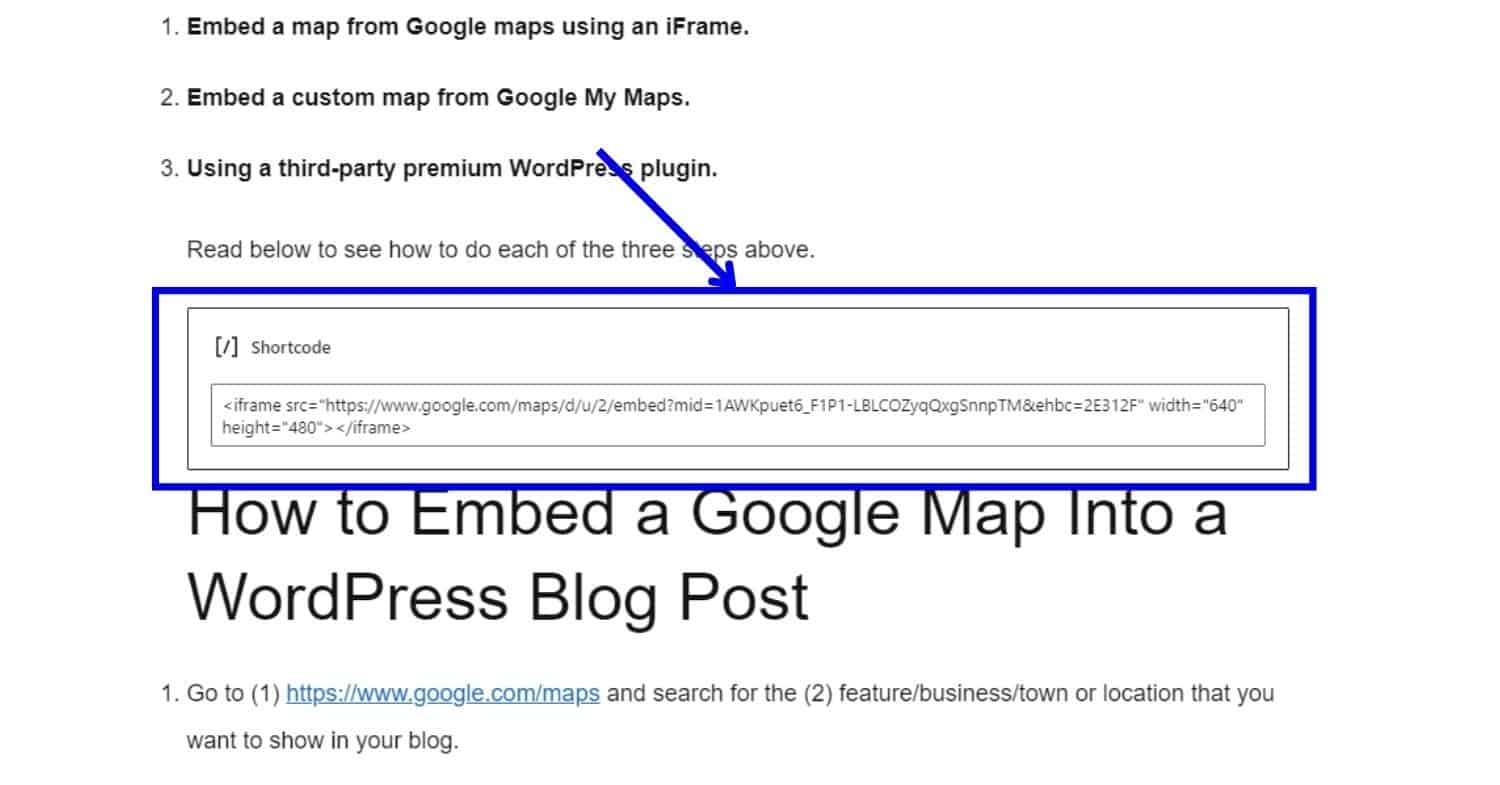
- Select inside the shortcode empty text box and then paste the iframe HTML line into it by either pressing CTRL + V or right-clicking inside the text box and selecting paste.

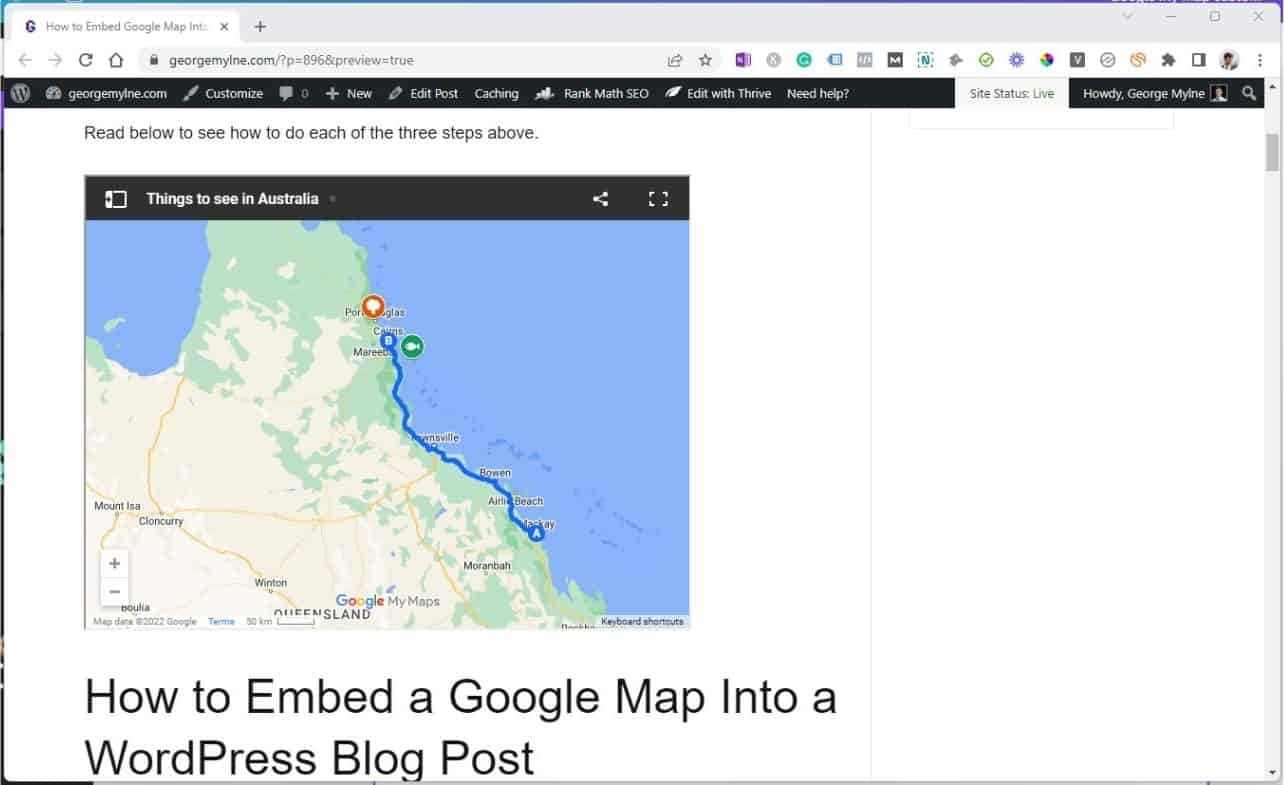
- Select preview or publish to view the results and you will see that your custom Google My Map is now published in your blog post.

How to Embed a Google Map Into WordPress Using a Plugin
There are lots of plugins out there that can be used to embed a Google map with custom visual edits. To use these plugins with Google maps, you will need to get a Google Maps API which at the time of writing is free for up to 28,500 map loads.
If you want to avoid being charged any fees there are plugins that use open source maps instead (like Mapbox, Leaflet and Open Street Map) and would be free of charge, but can more limiting than using Google maps.
Below is a list of map plugins that I am familiar with and have used on different WordPress sites.
Google Maps WordPress Plugins
There are a range of different WordPress plugins both free and paid that do different things. The plugins that I am familiar with are:
| Name | Cost | Maps available | Website |
|---|---|---|---|
| WP Go Maps (formerly WP Google Maps) | Free & paid versions are available 3 sites – US $39.99 10 sites – US $99.99 Unlimited sites – US $199.99 | Google Maps and open-source maps | Website |
| WP Maps Pro | 1 site – US $89 | Google Maps only | Website |
| Mappress Maps For WordPress | Free and paid versions are available 3 sites – $29/year | Google Maps and open source maps | Website |
| WP Leaflet Maps Pro | 1 site – US $59 | Open-source maps | Website |
The above-mentioned map plugins for WordPress are only the ones that I am familiar with. There are hundreds of free and paid map plugins out there, a good place to start looking for one is on codecanyon.net.
Final Thoughts
I hope you have found this how-to post useful, and have been able to insert a Google Map into your WordPress blog post successfully.
My thoughts on using either Google Maps/Google My Maps vs using a premium plugin is:
- If you don’t need any premium features that a plugin may offer, and all you need to do is available in Google My Maps, save yourself time and money and use the free Google My Maps.
- If you want something that looks better and has more functionality than Google My Maps or Google Maps, then you might have to invest some time and money into a new plugin.
Good luck.
